Does My Website Have to Be ADA Compliant?


Ready to see AudioEye in action?
Watch Demo
Under the Americans with Disabilities Act (ADA), all organizations must comply with the accessibility standards included in the act. Below, we’ll review what ADA standards you need to meet, the risk of non-compliance, and how to make your site ADA-compliant.
Originally Posted December 15, 2023
It can be hard to know exactly how the Americans with Disabilities Act (ADA) applies to websites amidst all the legal jargon and technical standards. But here’s the short answer: Websites need to be ADA-compliant.
Websites that are not ADA-compliant risk potential lawsuits and missed opportunities with both current and potential customers.
Below, we’ll cover the legal requirements around website accessibility, the difference between the ADA and other accessibility laws, and the guidelines you must meet to achieve ADA website compliance.
The ADA Requires All Websites be Accessible
The ADA is a civil rights law that prohibits discrimination against people with disabilities in all areas of public life. This includes active (or direct) discrimination, where individuals are treated less favorably due to their disability, as well as indirect discrimination, where discrimination is less obvious or unintended.
While the ADA does not explicitly mention websites, digital content, or digital accessibility, the U.S. Department of Justice (DOJ) has repeatedly stated that websites qualify as “places of public accommodation.”
In other words: If your mobile or web design is not accessible to people with disabilities, it is not compliant with the law as websites or mobile apps are considered public places.

Are There Any Mandatory ADA Guidelines?
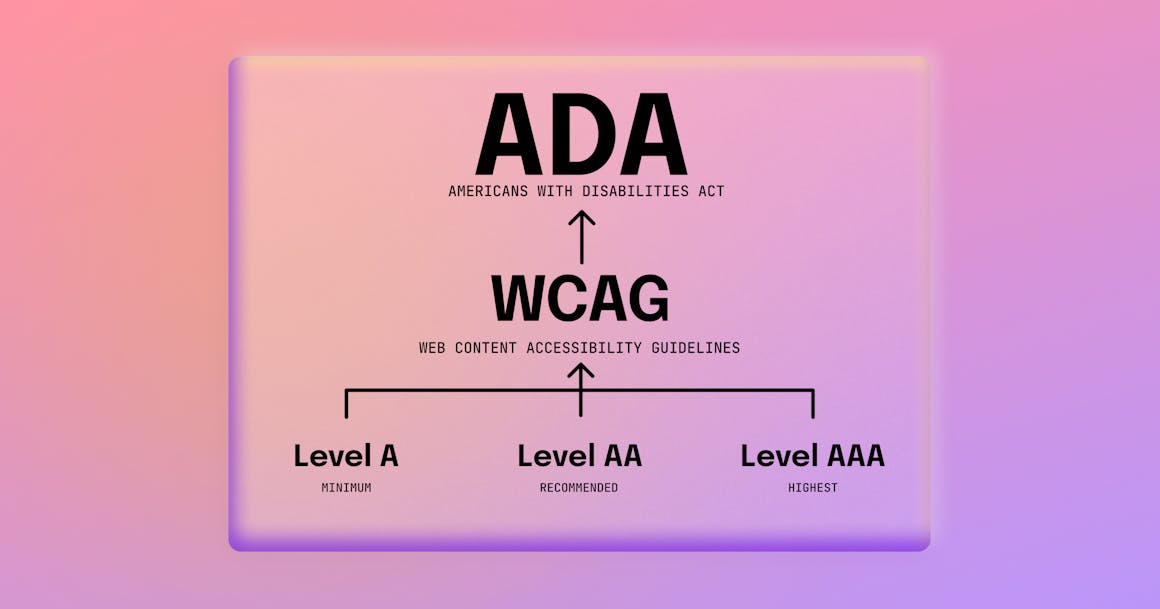
The ADA itself does not include specific technical standards for website accessibility. Rather, the ADA requires businesses to follow the accessibility standards included in the Web Content Accessibility Guidelines (WCAG), which is the standard for digital accessibility. More specifically, organizations should follow the WCAG 2.1 Level AA standards as this level creates a mostly accessible experience for individuals with disabilities.
Understanding ADA Compliance for Websites
Let’s dive into how your organization can better improve website accessibility and comply with ADA and WCAG guidelines and ADA requirements.
Why Do Websites Need to be Accessible?
One of the biggest reasons websites need to be accessible is the growing number of people with disabilities. The Centers for Disease Control and Prevention (CDC) reported that 61 million adults in the U.S. live with a disability — that’s roughly 26% of the U.S. population. That’s a huge percentage of Americans who are unable to access web content.
Making an accessible website enables organizations to reach a broader audience and tap into a vast —and often overlooked — market. This can lead to more revenue and increased growth, resulting in more customer engagement, satisfaction, and sales.
Additionally, making your website accessible ensures you’re compliant with ADA accessibility requirements. Ignoring these guidelines could result in accessibility lawsuits, demand letters, or court fees that can be expensive and damage your reputation.
Most importantly, an accessible website design is the right thing to do ethically. Website owners who ensure their digital content is usable and accessible to all — particularly those with disabilities — demonstrate a strong commitment to inclusivity. That commitment can help improve your brand reputation and attract and engage more customers.

What is WCAG?
As mentioned above, WCAG 2.1 Level AA is considered to be the accepted standard for digital accessibility. The guidelines include more than 70 success criteria (SC) that make a website more accessible. These accessibility features include assistive technology and screen reader compatibility, good color contrast, customizable text size, and more.
All WCAG success criteria are organized into four categories (commonly known as the POUR principles):
- Perceivable: A website or mobile app is perceivable if all its components, including links, images, buttons, text, etc.) are presented in a way that all users can sense and understand. More simply, all information and elements on a digital interface should be entirely visible to a user.
- Operable: Digital content is considered operable if all users — particularly those with disabilities — can interact with the digital content.
- Understandable: Upon accessing digital content, users should be able to understand how to use your site immediately. If a user is not able to understand how a website works or what information means, it’s not understandable.
- Robust: Finally, digital content should be robust enough to be interpreted and used by a wide range of user agents, including web browsers, assistive technologies, screen readers, etc. As user agents and technologies continue to evolve, content must be accessible. Using appropriate semantic HTML and other types of markup can improve compatibility with different technologies and improve the user experience.
In addition to WCAG guidelines, WCAG also includes varying levels of conformance, including:
- Level A: This is the lowest level of conformance and removes the most severe accessibility issues.
- Level AA: This is considered the standard range of conformance (as we mentioned above) and provides an accessible, usable experience for most users with disabilities. Organizations must also meet this level to be considered ADA-compliant.
- Level AAA: This is the highest level of conformance and includes more sophisticated accessibility features such as sign language interpretation for videos and higher color contrast ratios.
It’s important to note that if your site meets Level AA conformance, it also meets Level A conformance. Similarly, meeting all the criteria included in Level AAA means your site is also conformant with Level AA as well.
What Types of Businesses Must Comply with the ADA?
ADA web compliance is mandatory for websites that fall under two categories:
- Websites for, or funded by, state or local governments: Title II of the ADA requires organizations within this category to take steps to ensure their web content is accessible to those with disabilities.
- Websites for businesses: Businesses that are open to the public (also referred to as public accommodations) must provide full and equal access to web content to all users, according to Title II of the ADA.
Even if your business is exempt from ADA compliance, it’s strongly recommended to make your website as accessible as possible to create a better experience for users.
What’s the Difference Between the ADA and Section 508 Compliance?
Unlike the ADA, Section 508 of the Rehabilitation Act applies to federal agencies and any organization that receives federal funding, including contractors and suppliers. Section 508 requires federal agencies to make their information and communications technology (ICT) accessible to people with disabilities. This means, in practice, organizations must conform to Level AA of WCAG 2.1.
Examples of Poor Web Accessibility
Even with mandates around web accessibility, there are numerous ADA compliance issues users encounter. From poor color contrast to unhelpful alt text (also called alternative text), here are some ways business websites can be inaccessible.
- Not enough color contrast: Poor color contrast can affect users with visual impairments (such as color blindness or low vision) in their ability to perceive information. You’ll want to ensure users can easily read digital copy regardless of the device they’re accessing your site with. To ensure your site has appropriate color contrast ratios (4.5:1 for normal text and 7:1 for larger text per WCAG’s recommendation), consider using a free color contrast checker like this one from AudioEye.
- Mouse-only navigation: Not all individuals can use a mouse or trackpad to navigate the web. If your site does not offer additional navigation options — such as keyboard navigation or assistive technologies — it’s largely inaccessible to certain users.
- Lacking captions: 1 in 8 people in the U.S. (or 30 million people) has hearing loss in both ears, which can affect their ability to interact with video, audio, or other multimedia content if it doesn’t have closed captions or transcripts. Even if you do provide the feature, poor-quality captions can still limit their ability to interact with content.
- Unhelpful alt text: Alt text that is not descriptive enough is not helpful to users. Failing to accurately describe an image, graphic, or other visual element prevents users from fully understanding web content. To resolve this, ensure all visual elements include alt text and create descriptions that are detailed and accurate.
- Including non-accessible documents: When you include PDFs or other online documents on your website, are you making sure they’re accessible? Your documents should include the same accessibility features as your website, including alt text for visual elements, multiple navigation options, proper labels, etc.
To see what an accessible website looks like, check out these examples of accessible website design.
How Can I Make My Website ADA-Compliant?
Although the DOJ has stated that “non compliance with [WCAG 2.0 Level AA] does not necessarily indicate compliance with the ADA,” the best way to reach that benchmark is to conform with WCAG 2.2 standards.
After all, WCAG 2.2 provides a detailed roadmap for delivering an accessible browsing experience for everyone, and it will be the standard you’re compelled to follow in an ADA settlement or consent decree anyway.
One way to start your path to ADA website compliance is to use a checklist based on WCAG 2.2 AA standards. We’ve included some of those requirements below. Another option is to conduct regular ADA testing on your site.
ADA-Compliant Web Accessibility Checklist
- Alt text: Ensure alt text descriptions are detailed, accurate, and easy to understand.
- Descriptive anchor text: All outbound links should be clickable and readable for both users and search engines.
- Proper heading tags: Use the right heading tags to help convey the importance of the content.
- Subtitle and transcripts: Ensure your videos, images, and audio content have clear and accurate subtitles and transcripts to help users understand information.
- Accessible fonts: Utilize fonts such as Calibri, Times New Roman, Verdana, and Arial, as these are more accessible and readable to users with disabilities, particularly dyslexia and ADHD.
- Accessible contrasts: Provide a strong differentiation between foreground and background content to accommodate users with visual impairments.
- Keyboard functionality: All site content should be navigable with a keyboard alone.
What’s the Risk of Non-Compliance?
Over the past 20 years, numerous ADA lawsuits and DOJ settlements have been filed due to website accessibility barriers. According to Seyfarth Shaw, more than 4,200 ADA Title III lawsuits have been filed from January 2024 to June 2024 — a 5% increase from 2023.
That number doesn’t include demand letters related to web accessibility either (Seyfarth Shaw expects the amount of demand letters filed this year to increase as well). These letters typically list web accessibility issues that plaintiffs encountered on a business’s site and can seek restitution in the form of tens of thousands of dollars.
Find and Fix Accessibility Issues with AudioEye
To ensure your website is compliant with ADA requirements — and that you’re serving a key demographic — it’s critical you find and fix accessibility issues across your digital content. And that’s where AudioEye can help.
First, our free Web Accessibility Scanner will test your website to get real-time insight into the accessibility issues users encounter on your site.
Then, we’ll help you remove these barriers through a combination of automated remediations and custom fixes from our team of accessibility experts.
Finally, our accessibility platform provides continuous monitoring across your site to quickly identify any new accessibility issues and resolve them before they impact your customers or result in legal action.
Ready to get started? Enter the URL of your digital content into the scanner below or schedule a demo to see AudioEye in action.
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

Top Accessibility Issues that Put You at Risk for EAA Non-Compliance
Discover the top accessibility issues that put your organization at risk for non-compliance with the European Accessibility Act and proactive steps to ensure compliance.
compliance
March 07, 2025

European Accessibility Act: Ultimate Guide to Compliance
As the deadline for European Accessibility Act compliance nears, understand what this means for your site and what EAA compliance looks like.
compliance
March 06, 2025

How to Navigate ADA Compliance and Website Accessibility Lawsuits
Navigate the complexities of ADA compliance to avoid website lawsuits. Learn key strategies for ensuring your website meets accessibility standards.
compliance
February 28, 2025
