What Is Digital Accessibility?


Ready to see AudioEye in action?
Watch Demo
Digital accessibility refers to practices that remove barriers for people with disabilities. Here’s why it’s important for your website.
Digital accessibility refers to a set of design practices that are intended to remove barriers for people with disabilities.
The goal of digital accessibility is to create better digital products — websites, mobile apps, electronic documents, and other types of content — to ensure that every user has equal access to information.
While accessibility awareness has improved over the past decade, about 97% of the internet remains inaccessible to people with disabilities. Below, we provide an introduction to the important concepts of digital accessibility and explain how you can take steps to create more inclusive content.
Why Is Digital Accessibility Important?
If your digital communications aren’t accessible, you run the risk of not being able to communicate with the 1 in 4 American adults who live with some form of disability.
Digital accessibility best practices can also have enormous practical benefits. Accessible websites often appear higher in search results and can lead to better online experiences for all customers, improving relationships and enhancing brand reputation.
And ultimately, organizations of all sizes have an ethical and legal responsibility to think about users with disabilities. In the United States, the Americans with Disabilities Act (ADA) mandates that people with disabilities have equal access to “places of public accommodation,” which the Department of Justice has ruled extends to websites.
Businesses of all sizes have faced lawsuits under the ADA for alleged digital accessibility issues, from small businesses to global brands like Domino’s and Netflix.

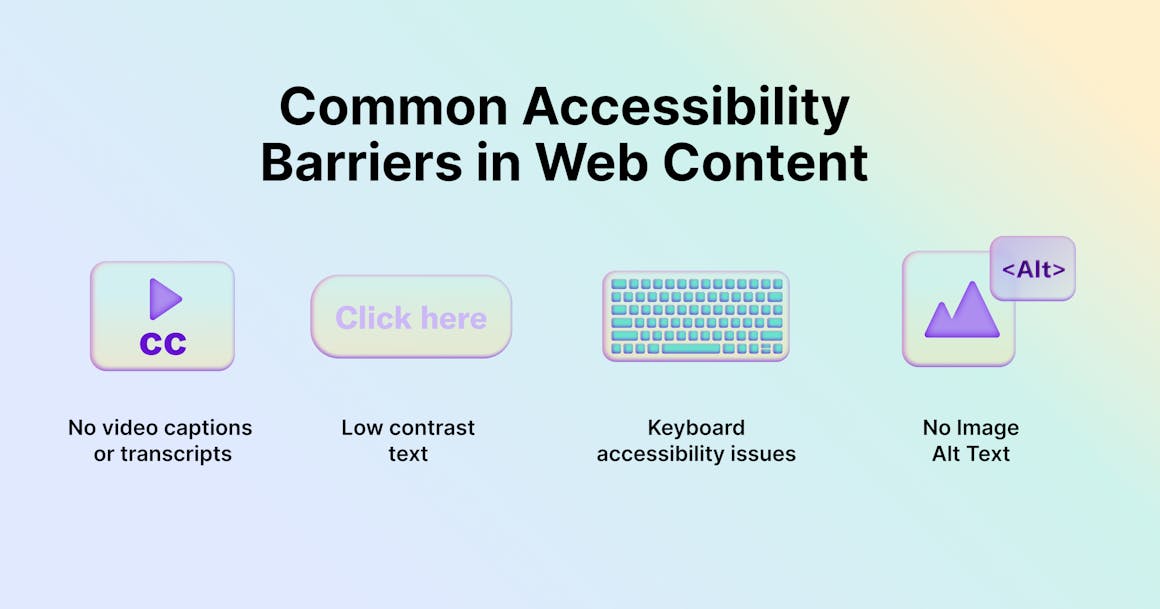
Common Accessibility Barriers in Web Content
One of the objectives of digital accessibility is to remove barriers that prevent people from interacting with websites and other digital content. So, what do those barriers look like?
In many cases, they’re not obvious to people who don’t live with disabilities. Web designers may make assumptions about user behavior when creating their content. If the content seems to work well — from the designer’s perspective — they assume that all users share the same experience.
But barriers can occur when content requires a certain type of sensory perception (for example, vision or hearing) or if the website isn’t functional for people who use assistive technologies, such as screen readers. Some common examples of digital accessibility barriers include:
- Missing alternative text (also known as alt text or alt descriptions) for images, which impacts people with vision disabilities
- Missing captions and transcripts, which impacts people with hearing disabilities
- Low-contrast text, which may not be readable for people with color vision deficiency (sometimes referred to as color blindness)
- Keyboard accessibility issues, which affect people who use a keyboard without a mouse for navigation
Fortunately, the world of digital accessibility has a set of rules and established standards. By referencing the Web Content Accessibility Guidelines (WCAG), you can remove barriers that affect real users — and improve compliance with the ADA and other non-discrimination laws.
What Are the Technical Standards for Digital Accessibility?
Disabilities can affect the behaviors and preferences of internet users in hundreds of ways. To accommodate as many people as possible, you’ll need to use a structured approach.
WCAG is the most widely accepted standard for digital accessibility. These guidelines are published by the World Wide Web Consortium (W3C) and are based on four simple principles.
Per WCAG, content must be:
- Perceivable: Information and user interface (UI) components must be presentable and perceivable to all users. Nothing should be “invisible” to any of their senses. For example, text alternatives must be provided for any non-text content, and content must be made easier for users to see and hear.
- Operable: Web or device interface and navigation, such as controls and buttons, should be operable in a variety of ways to make sure people with different abilities can use them. For example, making all functionality on a keyboard accessible and providing enough time for users to read and use content.
- Understandable: Content and user interface should be easy to understand by all.
- Robust: Content must be robust enough that it can remain accessible, even as technologies and user agents evolve. Websites should be compatible with current and future user agents, such as browsers and assistive technologies like readers.
By keeping these principles in mind, you can make more inclusive design decisions. For example, if your website uses images to deliver information, you should also provide a text alternative to accommodate people who can’t perceive information visually.
To make this process easier, WCAG includes detailed success criteria, which can be used to determine conformance with the standards. Websites that meet all WCAG Level AA and Level A success criteria are considered reasonably accessible for most users with disabilities. Read more about the differences between WCAG Level A, AA, and AAA.
Which Version of WCAG Should I Follow?
WCAG is occasionally updated to reflect changes in technology and to provide additional support for people with disabilities. To reduce compliance risks and improve experiences for as many users as possible, it’s a good idea to follow the latest official recommendation.
Currently, the W3C’s official recommendation is WCAG 2.1, with WCAG 2.2 expected for release later this year. New versions of the guidelines don’t deprecate older versions — in other words, WCAG 2.1 contains all of the success criteria from WCAG 2.0, and WCAG 2.2 will contain all of the success criteria from WCAG 2.1.

How Can I Test My Website for Digital Accessibility?
For many website owners, WCAG conformance can be intimidating. AudioEye’s accessibility platform is designed to help websites meet the latest WCAG standards.
By testing for over 400 accessibility issues, AudioEye automation can identify up to 70% of common accessibility errors that affect real-life users, fixing two-thirds of them. Our continuous monitoring tools provide a snapshot of your current compliance and actionable feedback for fixing issues that require human judgment.
With options for custom remediations and access to legal support and custom training, we offer comprehensive resources for meeting your compliance goals.
Get started by analyzing your website with our free Website Accessibility Checker.
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Keep Reading

How to Test Website Accessibility Without Automation Tools
Accessibility testing your site without automation can be costly if done wrong. Understand how to go about it, and why a hybrid approach may be better.
accessibility
April 02, 2025

AI Accessibility Tools: Benefits, Limitations, Applications, and Recommendations
AI makes finding and fixing accessibility issues faster and easier, but do they ensure compliance and great UX by themselves? Here’s our verdict.
accessibility
March 31, 2025

Improving Healthcare Delivery: How Quality Tech Products are Shaping the Future of Care
Discover how high-quality tech products are transforming healthcare delivery, improving patient outcomes, and future-proofing the industry. Learn key tech innovations and why accessible, inclusive design is critical.
accessibility
March 26, 2025
