Accessibility Score: How Accessible Is Your Website?


Ready to see AudioEye in action?
Watch Demo
Learn how AudioEye's Accessibility Checker makes it easy to get a real-time view of your site's accessibility.
Last Updated: 01/11/24
An easy way to determine the accessibility of your website is by calculating its accessibility score. An accessibility score is how well your website conforms to accessibility guidelines, recommendations, and best practices. The score is calculated by looking at and evaluating features that contribute to a web page’s accessibility. This may include the appropriate use of alt text, headers, images, closed captioning, and more. Scores are based between 0 and 100 with 0 indicating poor accessibility and 100 indicating higher accessibility.
Why a Good Accessibility Score is Important
So why should you care about your accessibility score?
You have an ethical obligation to support your users — you also have a legal obligation. The Americans with Disabilities Act (ADA), the Accessibility for Ontarians with Disabilities Act (AODA), the European Accessibility Act, and various other nondiscrimination laws require organizations make their digital content accessible for people with disabilities.
Additionally, the U.S. Department of Justice (DOJ) has recently proposed new regulations for state and local government websites, which are expected to use Web Content Accessibility Guidelines (WCAG) as a framework. The DOJ has also regularly reiterated its opinion that the ADA applies to web content — including the websites of nonprofits and private businesses.
But rather than focusing on compliance, focus on your users. If you’re not providing a great user experience to every customer, you’re missing opportunities.
And since the best practices of website accessibility are firmly aligned with the best practices of web design, a good accessibility score means your website works better for everyone, regardless of their abilities. Improving your accessibility score can also improve your performance in search engine rankings, increase customer loyalty, and improve brand perception.
Ultimately, by working towards a perfect website accessibility score, you can reach more people — and more potential customers.
What Is AAA Accessibility Rating?
Now that you understand why a high accessibility score is important, let’s discuss how accessibility scores fit in with the WCAG 2.1 AAA accessibility ratings.
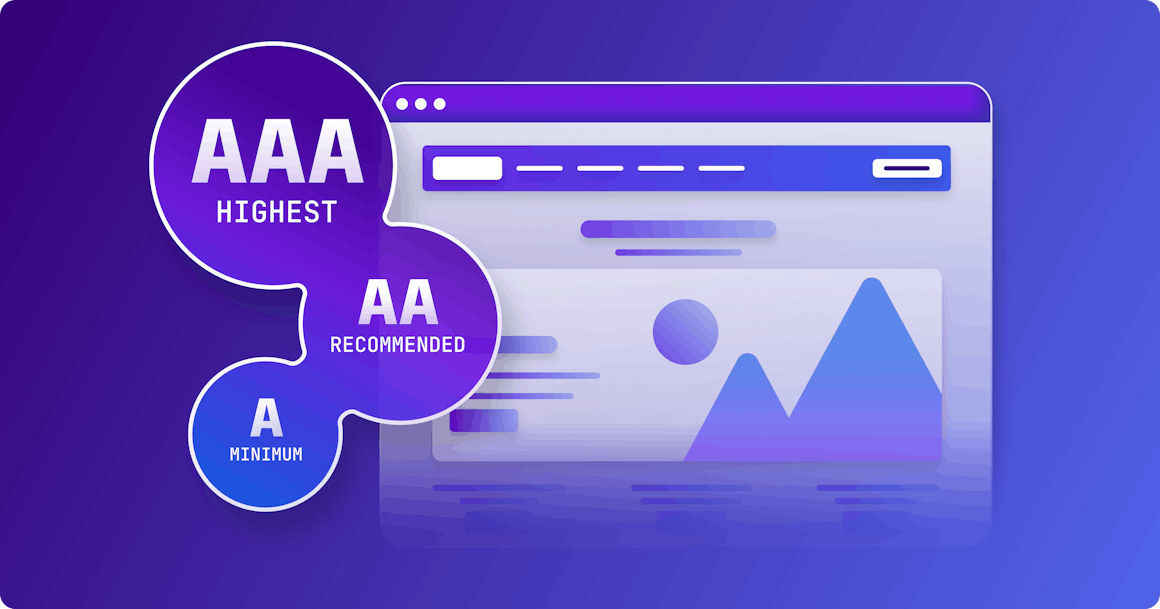
WCAG’s success criteria are organized by three levels of conformance: Level A, Level AA, and Level AAA.
Here’s a brief overview of each conformance level:
- Level A includes issues with the greatest potential impact on real-life users. For example, WCAG 2.0/2.1 Level A prohibits keyboard traps, which prevent keyboard users from navigating content.
- Level AA includes all Level A criteria, along with additional requirements that could impact users. For example, WCAG 2.2 Level AA includes requirements for color contrast.
- Level AAA includes both Level A and Level AA criteria and includes additional criteria that improve accessibility for users with disabilities. Level AAA is the most strict conformance level and is nearly impossible to meet.
Most websites should strive for Level AA conformance with the latest version of WCAG.
For more info, check out ‘Understanding the Difference Between WCAG A, AA, and AAA Conformance’.

How Do You Calculate an Accessibility Score?
An accessibility score is calculated by looking at every component on your site — from content and design to back-end code — and measuring it against WCAG recommendations. Your score is based on how well (or how little) your site follows recommendations. Accessibility checkers or website accessibility tools may also look at the specific accessibility tools and features included on your site such as:
- Sufficient color contrast for text and images
- Descriptive subheadings
- Consistent navigation features
- Accessible PDFs
- Accurate alt text for images
- Video captions
- Accessible media players
An overall score is then provided based on how accessible your site is. Higher metrics mean you’re following the majority of WCAG success criteria; lower scores may denote accessibility errors or issues that need to be resolved.
How Can I Fix My Website’s Accessibility Issues?
In their 2022 analysis of the internet’s top 1 million home pages, WebAIM (Web Accessibility in Mind) found that 96.3% of homepages had detectable WCAG failures — and on average, homepages had 50 distinct accessibility barriers.
Most of these issues are easy to fix and some can be addressed with automation — but if you don’t know a problem exists, you can’t fix it. Using accessibility testing tools can help you identify and triage accessibility issues that are decreasing your accessibility score.
For example, say your score has a sudden 5-point drop. Some platforms feature reporting tools that enable you to dig deeper into what’s causing the drop and provide recommendations on how to fix them. For instance, the accessibility report may reveal that a recent platform update caused the drop. You can then take proactive steps to remedy them.
Ultimately, these tools not only enable you to find and rectify accessibility issues but also avoid mistakes that affect real users. Some of these include:
- Missing alternative text (also called alt text), which explains the purpose of images and other non-text content.
- Poor keyboard accessibility, which may prevent keyboard-only users or screen readers from navigating your website.
- Missing form labels and instructions, which may prevent some users from completing processes.
- Missing captions for multimedia and other video accessibility issues.
- Low-contrast text, which may be unreliable for people with color vision deficiencies (also known as colorblindness) or other visual impairments.
- Headings and subheadings that don’t describe the content.
- Poor use of semantic HTML markup, which impacts people who use assistive technologies (AT).
It’s important to note that accessibility scores only take into account what can be automatically tested by an accessibility checker. Some WCAG guidelines and recommendations cannot be tested without human interaction. Conducting manual testing alongside automated testing will provide you with a better understanding of how accessible your site is.
Making Digital Accessibility More Accessible
Digital accessibility is a continuous process. Even if your website rarely changes, accessibility standards and user expectations do. In order to be accessible, you need to regularly review your site against the latest standards.
At AudioEye, we help streamline this process by providing real-time monitoring, automated testing and remediation, expert audits and custom fixes, and, when needed, legal support. Our Accessibility Dashboard, coupled with in-depth monitoring capabilities, provides you with better visibility into the “how, why, and where” of your site’s accessibility issues. With our accessibility testing services, you can fix accessibility issues, improve website functionality, and boost your overall accessibility score. And maybe earn your accessible website certification in the process.
Ready to start improving digital compliance? We’re here to help. Get started with a free trial or book a demo to see how AudioEye’s digital accessibility platform can improve your site's usability.
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

Top 20 Free Accessibility Testing Tools for Website Compliance in 2025
Explore the top free accessibility testing tools for 2025 to ensure your website meets compliance standards and enhances user experience.
product
February 18, 2025

Introducing the AudioEye Accessibility Help Desk
AudioEye is excited to announce the evolution of our Visual Toolkit — now the AudioEye Accessibility Help Desk. Discover what changed and why from AudioEye's Chief Accessibility Officer, Mike Paciello.
product
November 18, 2024

15 Web Accessibility Testing Tools & How to Choose One
Discover the top web accessibility testing tools on the market and how you can choose the right one for you and your users.
product
September 22, 2024

