4 Resources To Make Your Website More Accessible


Ready to see AudioEye in action?
Watch Demo
Digital accessibility isn’t just the right thing to do; it’s also good business. Here are four resources to help you deliver an accessible browsing experience to every customer. This post originally appeared on Entrepreneur.
If you made a list of goals for your website, I bet three things would be near the top:
- Get more value out of your customers.
- Find new customers.
- Increase the conversion rate of your website, whether you want more leads or more sales.
Each of these goals requires a functional, easy-to-use website. Yet a staggering 97% of the internet today is inaccessible to people with disabilities — meaning there are accessibility issues that can make it hard for some visitors to navigate a website or engage with its content.
That’s a big problem. And it’s not just a matter of what’s fair, or even what’s legally required. (Although the U.S. Department of Justice has repeatedly maintained that accessibility laws like the Americans with Disabilities Act (ADA) apply to websites as well as physical locations.)
It’s also a matter of what makes sense for your business.
In the United States, one in four adults lives with some type of disability, from visual impairments that require them to navigate websites using assistive technology, such as screen readers, to hearing impairments that make it hard to follow videos without captions. Globally, people with disabilities — and their friends and family — control more than $13 trillion dollars in disposable income.
That’s a lot of potential customers who could be left behind if you don’t take steps to make your website accessible to everyone.
Now for the good news: Every accessibility issue is fixable, as long as you have the right tools and know what to watch for. Here are some of my favorite accessibility resources to help you:
1. Use Alt Text Correctly
The World Wide Web Consortium (W3C) is known for publishing the Web Content Accessibility Guidelines (WCAG), but it has also created additional resources to help businesses better navigate digital accessibility.
One of the most useful is the alt Decision tree, which describes how to use the alt attribute of the <img> element in various situations.
With the decision tree, you can make faster, more informed decisions on whether your image needs alt text — and if so, what information to include.
Alt text is a written description of an image that screen readers can read out loud — or convert to Braille — for people with visual impairments, sensory processing disorders, or learning disorders.
Done right, alt text can help paint a fuller picture of your products and services for people who use screen readers to navigate websites.
Unfortunately, many businesses forget to provide alt text. Or they write something so generic — for example, an image of a restaurant menu that simply says “menu” — that it may as well not be there.
Note: As a general rule, I always recommend writing alt text like you’re describing an image to your friend over the phone. What are the key details they need to know in order to understand the image?

2. Check Your Website’s Accessibility
When it comes to digital accessibility, one of the biggest challenges is the dynamic nature of most websites. Just think about how often your website changes, whether it’s new product photos or updated website copy.
Each update is a chance to accidentally introduce new accessibility issues to your website, which is why it’s important to constantly monitor your website.
Unfortunately, most businesses lack the time or internal resources to test the accessibility of every new design and line of code. That’s where an automated solution like AudioEye’s Website Accessibility Checker comes into play.
The Website Accessibility Checker runs more than 400 tests to check your content against accessible coding standards like WCAG, then generates a detailed report of accessibility issues on your site. It’s a necessary first step in making your website accessible.
3. Add Automated Captions To Your Videos
People are watching more video content than ever, but you could be leaving a large part of your audience behind if you don’t add captions to your videos.
There are plenty of tools that can help you save time by automatically generating captions. However, it’s important to note that voice recognition technology is not perfect. Errors do occur, which can confuse or frustrate people who rely on captions.
For that reason, I always recommend proofing automatically generated captions with human eyes and ears.
Closed captioning is also a great example of the overlap between “good” design and “accessible” design. When you add captions, you aren’t just helping people with hearing impairments or cognitive disabilities — you’re helping anyone who chooses to watch the video with the sound off. For example, someone might be watching your video in a public space, or while multitasking.
By adding captions, you can ensure a positive experience no matter how people consume your content.
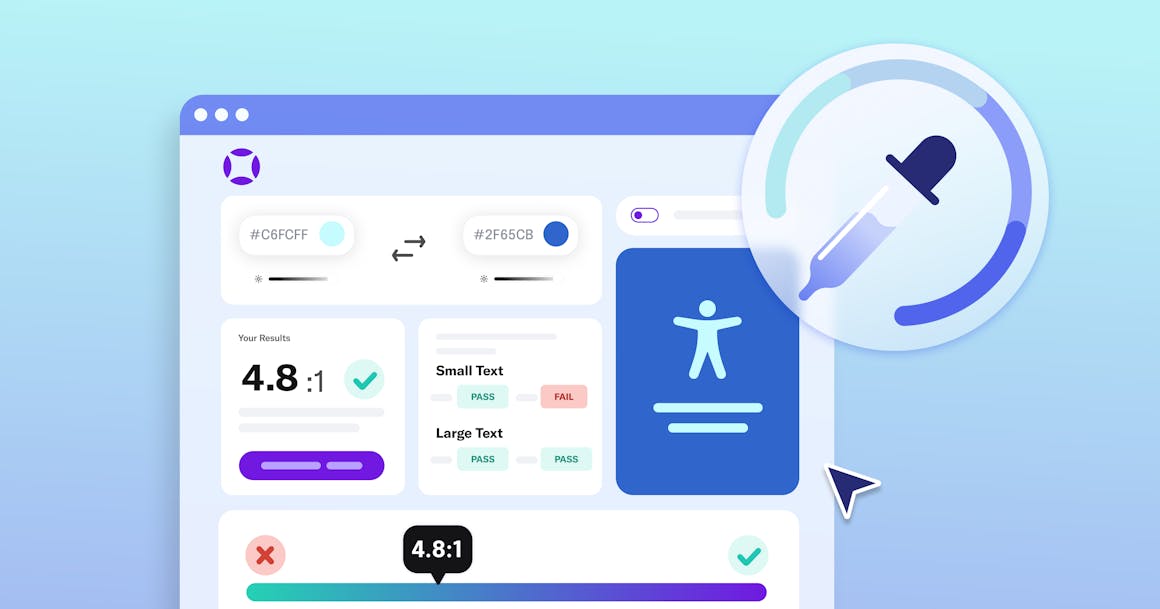
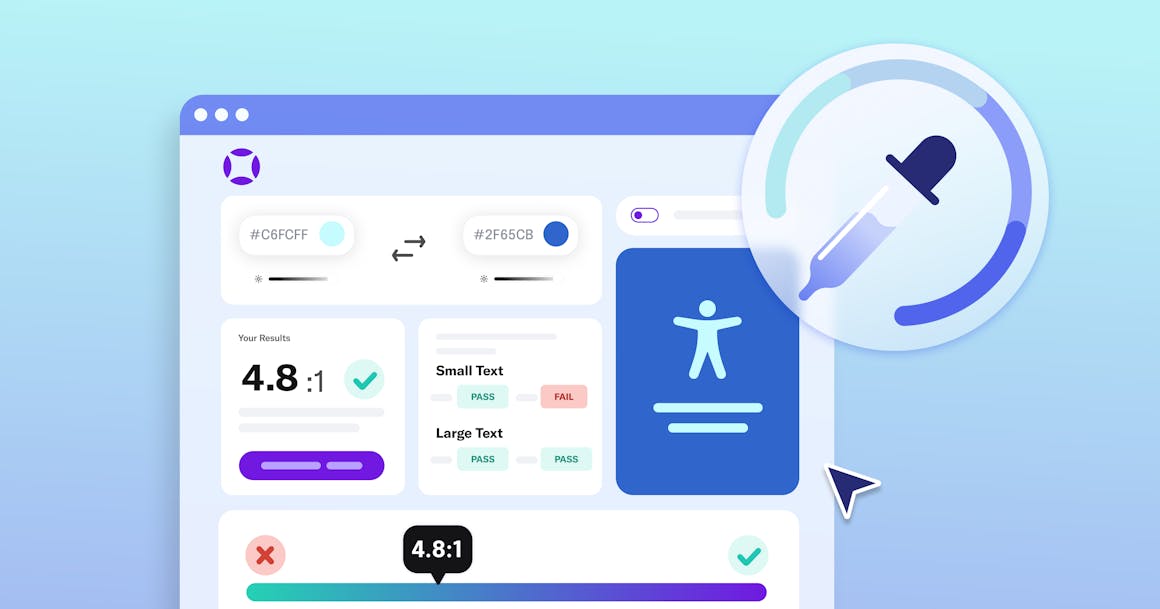
4. Check Your Color Contrast
The colors on your website might seem like a purely aesthetic decision, but they have a big impact on how usable your website is for people with color vision deficiency (also known as color blindness) and other visual impairments.
Low contrast between foreground and background elements (think white text on a gray button) can make it harder for people to navigate your site, engage with your content, and ultimately take the actions — whether it’s filling out a contact form or making a purchase — that matter to your business.
AudioEye’s Color Contrast Checker makes it easy to determine if your colors meet WCAG’s requirements on contrast ratio. To conform with Success Criterion (SC) 1.4.3 Contrast (Minimum), you should aim to have a contrast ratio of at least 4.5:1 between the foreground and background color.
Take the First Step Toward a More Accessible Website
For most businesses, there are two hurdles that can slow down accessibility efforts.
The first hurdle is awareness. Many business leaders are not aware of digital accessibility or that it could present a problem for their online business, both in terms of user experience and legal risk. However, the rise in digital accessibility-related lawsuits is bringing more attention to the importance of accessibility.
The second hurdle is a common misconception about the cost and difficulty of digital accessibility. Some organizations believe that making a website accessible would cost too much, or require building a new website from scratch. The truth is that there are plenty of things you can do to improve your website’s accessibility, without touching a line of code.
To help you get started with your business's overall accessibility strategy, the W3C and the UK’s Business Disability Forum have both created self-assessment tools that can help organizations understand their current level of accessibility and implement measures to improve their accessibility policies, processes, and outcomes.
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

How to Test Website Accessibility Without Automation Tools
Accessibility testing your site without automation can be costly if done wrong. Understand how to go about it, and why a hybrid approach may be better.
accessibility
April 02, 2025

AI Accessibility Tools: Benefits, Limitations, Applications, and Recommendations
AI makes finding and fixing accessibility issues faster and easier, but do they ensure compliance and great UX by themselves? Here’s our verdict.
accessibility
March 31, 2025

Improving Healthcare Delivery: How Quality Tech Products are Shaping the Future of Care
Discover how high-quality tech products are transforming healthcare delivery, improving patient outcomes, and future-proofing the industry. Learn key tech innovations and why accessible, inclusive design is critical.
accessibility
March 26, 2025
