FREE ACCESSIBILITY CHECKER TOOL
Check Your Color Contrast
Preview:
This text is considered “large text”
This text is considered “small text”
This icon is considered a “graphic”
This text input field is considered a "user interface (UI)" component
Form Label
Your Contrast Results
Enter your text color and background color above to see if your color combination is accessible and compliant for those with visual impairments.
Your ratio is undefined:1. Your colors meet WCAG requirements. GREAT.
Small text compliance level AA fail. Small text compliance level AAA fail.
Large text compliance level AA fail. Large text compliance level AAA fail.
Your Compliance
Small Text
Level AA
fail
Level AAA
fail
Large Text
Level AA
fail
Level AAA
fail
Graphics & UI Components
Level AA
fail
Preview Colors in Grayscale
Contrast Ratio Scale
Contrast ratio refers to how bright or dark colors appear on screens. The more scientific definition is that contrast is a ratio of the luminance of the brightest color to the darkest color that the system can produce. Contrast ratios range from 1 to 21 (written as 1:1 and 21:1). The first number, L1, refers to the relative luminance of light colors while L2 is the second number that refers to the relative luminance of dark colors.
LOW
Your Ratio
:1
HIGH
1
3
4.5
7
21
Color Contrast Checker
Get full access to ensure you're color combinations are accessible.
Required Field
Website Accessibility Checker
Find out if your site is accessible for people with disabilities and meets the ADA, WCAG, and other requirements.
How Does a Color Contrast Checker Work?
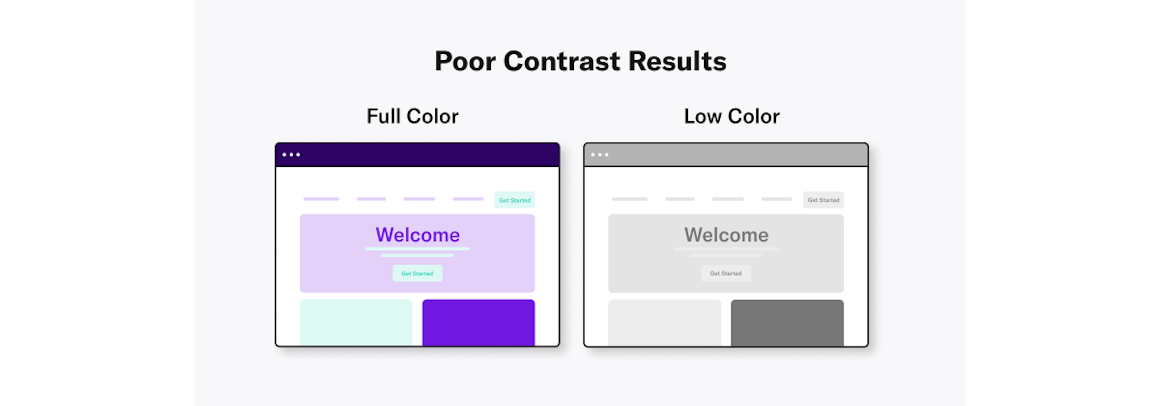
Color contrast — which is the difference in color between two elements — influences how well users read and navigate a website. For users with visual impairments, including low vision, cataracts, or color blindness, color contrast significantly influences their experience. The lower the contrast, the more difficult it can be for these individuals to navigate a page.
A color contrast checker ensures web pages are accessible by determining whether they meet WCAG color contrast requirements.
Understanding Contrast Ratios
WCAG has two levels of contrast ratios :
- Level AA: The minimum contrast level is 4.5:1.
- Level AAA: Enhanced contrast has a ratio of 7:1.
It’s recommended organizations provide higher-contrast text and images where possible; however, Level AA is the required standard for website accessibility.
Here’s the bottom line: the more contrast you have between your text and UI elements and background colors, the more accessible it is for everyone.
Try our tool below to test colors' contrast.
Tips on Using Accessible Colors and Color Contrast on Your Website

Choose the Right Color Scheme
A color scheme is a combination of hues that are implemented in specific design contexts, such as a site’s layout. Color plays an important role in making your content accessible to people with visual impairments. Web color accessibility in design considers your audience and any condition or disability they may have in perceiving pigmentation.
When it comes to creating an accessible website, color choice matters. Including accessible hues in your design palette will make your site more usable to people who may have vision impairment or low vision.
The Web Content Accessibility Guidelines (WCAG) outline various recommendations for color accessibility, including guidance for color contrast ratios, luminance, backgrounds, and color spacing in order to make a site more accessible to those with any type of vision deficiency. The following aspects of website color schemes can help you design with accessibility in mind.

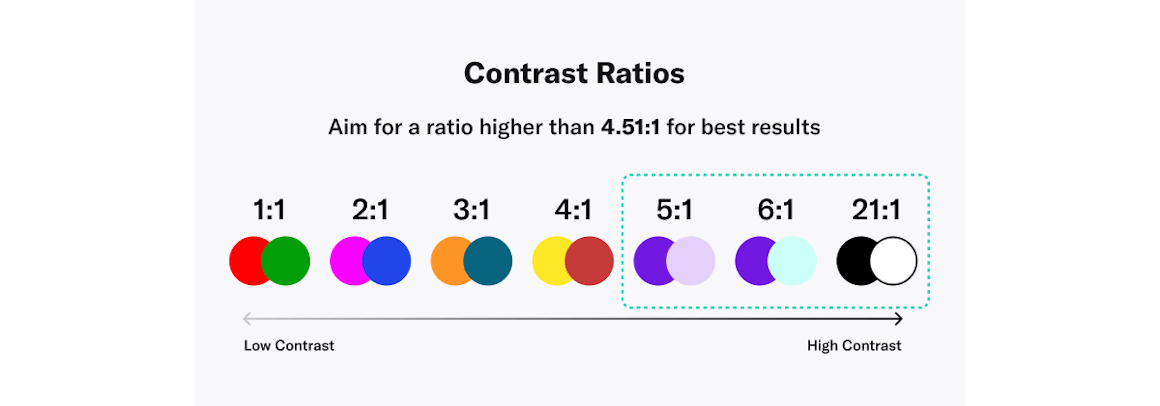
Aim For a Contrast Ratio of 4.5:1 or Higher
A color contrast ratio determines how bright or dark colors appear on a screen. They can range from 1 to 21 (written as 1:1 and 21:1, respectively). The first number in the ratio indicates the relative luminance (or brightness) of the light colors, and the second represents the relative luminance of dark colors. WCAG recommends using 4.5:1 as the minimum ratio for text and interactive elements.

Read our comprehensive guide to understand accessible web design, why it's important, and how to apply best practices to your business.
Download Guide
Find Visually Friendly Color Combinations
Choose color combinations by focusing on background colors, text and typeface colors, calls to action (CTAs), and buttons.
Here’s a few dos and don’ts to help:
DO:
- Start the process by identifying your primary brand color
- Remember certain colors tend to hold certain meanings
- Aim for more white space to help boost readability
- Use varying saturations of your brand’s main hues to increase brand loyalty
DON'T:
- Let a color combination get in the way of readability
- Use low-contrast text — it can strain the eyes and make your page less accessible
- Use a digital black typeface or pure black on a pure white background — the stark contrast may cause eye strain
Remember additional factors such screen resolution, brightness levels, and device types also affect site readability. Test colors on various platforms to ensure they’re adjusted for optimal readability on different devices.
Know the Color Contrast Accessibility Exceptions
There are some exceptions to the color accessibility guidelines outlined by WCAG:
- Color contrast ratio requirements are not mandated for logos or incidental graphic elements because they are not necessarily essential for the user to understand the content or functionality.
- Text that is part of a logo does not have a minimum contrast requirement.
- Text that is part of disabled buttons does not need to meet the minimum contrast ratio. While there are a few exemptions, try your best to follow best practices to avoid any accidental violations of color accessibility in web design.
Want to learn more about color contrast and its impact on the user experience?
Check Out Our Blog