
Expert Guide to ADA Compliance
You probably know that the Americans with Disabilities Act (ADA) was written to prohibit discrimination against people with disabilities in all areas of public life. What you may not know is that those same protections also apply to websites.
Under the ADA, all digital content must be accessible to individuals with disabilities. With the number of ADA lawsuits steadily rising — from 4,127 in 2017 to 4,280 in 2024 — it’s clear many organizations aren’t aware of these requirements.
It isn’t just large businesses that get sued, either. Any website — regardless of size or industry — can receive a demand letter or be sued for alleged violations under the ADA.
So, what exactly is the ADA, and what accessibility standards do you need to meet to comply with the act? We’ll cover that in detail below and explain how to create ADA-compliant digital content using accessibility services like AudioEye.
What Is the ADA?
The ADA, enacted in 1990, is a landmark civil rights law that prohibits discrimination against individuals with disabilities and ensures the disability community has the same rights, opportunities, and access in all areas of public life. As the world has become increasingly digital, the U.S. Department of Justice has repeatedly stated that places of public accommodation also include online spaces.
The ADA is divided into five separate titles:
- Title I: Employment: Prohibits discrimination against qualified individuals in areas of employment, including job applications, hiring, firing, promotions, and workplace accommodation.
- Title II: Public Services: Title II of the ADA focuses on state and local governments and requires these entities to provide equal access to their programs, services, and activities. Recent updates to Title II have established the Web Content Accessibility Guidelines (WCAG) 2.1 Level AA as the standard for compliance.
- Title III: Public Accommodations: Businesses that serve the public, including hotels, restaurants, bars, retail stores, or movie theaters, must ensure their facilities are accessible to people with disabilities.
- Title IV: Telecommunications: Telephone and internet companies must provide services that allow people with hearing or speech disabilities to communicate, like relay services and accessible emergency services.
- Title V: Miscellaneous Provisions: Title V includes provisions on how the ADA is implemented and enforced, along with protections against retaliation and coercion.

What Is Web Accessibility?
In the U.S., one in four adults live with some type of disability. That means more than 60 million people could struggle to use your website if you don’t build it with accessibility in mind. Web accessibility is removing accessibility barriers and making websites, digital tools, and technologies accessible and usable for people with disabilities.
Web accessibility follows four key principles:
- Perceivable: Content must be presented in ways users can perceive. This can mean providing alt text for images, captions for audio, or high-contrast text for easier reading.
- Operable: All interactive components of a website — including buttons and links — must be usable with various inputs, including keyboard commands, shortcuts, or voice commands.
- Understandable: Content and navigation should be clear and consistent across web pages. For example, including descriptive links and predictable navigation enhances accessibility and helps those with cognitive disabilities easily navigate content.
- Robust: Content must be compatible with assistive technologies like screen readers and braille displays. This ensures digital content is accessible across different devices and platforms.
How Does the ADA Assess Web Accessibility?
Because the ADA does not have technical standards for web accessibility, the DOJ recommends that organizations evaluate the accessibility of their websites and digital content using WCAG.
Published by the World Wide Web Consortium (W3C), WCAG 2.0 consists of 61 success criteria written as pass-or-fail statements that address common accessibility issues like low-contrast text, missing or non-descriptive alt text, and keyboard accessibility issues. The W3C regularly reviews these standards, adding additional success criteria to further ensure accessibility. For example, in 2018, the W3C released WCAG 2.1 which added an additional 17 success criteria. WCAG 2.2. (released in August 2023) added nine success criteria, bringing the total to 87.
Every success criterion included in WCAG is designed to make online browsing more accessible and usable for individuals with disabilities. Some of these criteria include:
- Alt text: All non-text content, including images, icons, and multimedia content) must include alt text (a written description of the image) to ensure users with visual impairments or assistive technology users can interact with the content.
- Keyboard accessibility: Digital content must be accessible and usable by keyboard alone and be free of keyboard traps.
- Descriptive link and button text: Links and buttons should include descriptive, unique text that clarifies their purpose to help users understand what it does.
- Proper headings and labels: Clear, descriptive headings and labels help users, especially screen reader users, navigate content clearly and logically.
- Color contrast: Text and visual elements should have high contrast against their backgrounds for readability. WCAG recommends striking a color contrast ratio of 4.5:1 for normal text and 7:1 for larger text.
These are just some of the WCAG success criteria you need to follow to be compliant with ADA standards. For a more comprehensive list, check out our Essential WCAG Checklist for Website Accessibility.
Who Needs to Be Compliant?
ADA compliance is required for the majority of organizations, especially for those who interact with the public or provide services in the U.S., including:
- State and local government entities, which include public transportation, education, voting, and other essential services (Title II specifically applies to these entities).
- Private businesses that serve the public, including retail stores, restaurants, hotels, theaters, parks, zoos, museums, libraries, galleries, and healthcare providers.
- Employers with 15 or more employees
- Schools and educational institutions
- Non-profits and other public-facing organizations
While some businesses are exempt from ADA compliance (such as religious organizations, private clubs, and historical buildings), all organizations should strive to be ADA-compliant, as doing so ensures everyone has equal access to online content.
Press Release
AudioEye successfully defends a customer in precedent ADA case for website accessibility.
Read the story

Web Accessibility Lawsuits Are On the Rise
Web accessibility isn’t just the right thing to do — or an effective way to open your “digital” doors to more potential customers. It’s also an area of growing risk for businesses of all sizes.
According to Seyfarth Shaw, the number of website accessibility lawsuits filed in federal courts has increased steadily over the years, and the number is expected to grow by 5% by the end of 2024. And while it’s hard to say with certainty what is behind this uptick, there are a few factors to consider:
- When the COVID-19 pandemic forced the majority of life online, it also emphasized the need for websites to be accessible to everyone.
- Website accessibility has been in the news lately, with a number of high-profile accessibility lawsuits reaching settlements.
- In 2022, the DOJ reiterated its stance that organizations have a responsibility (both ethically and legally) to provide accessible digital content.
Whether these events are behind the increase or not, it’s reasonable to expect the number of lawsuits to continue to rise — which makes it more important than ever to deliver an accessible website to every visitor.
Did you know?
Between July 2021 and July 2022, AudioEye invalidated 334 legal allegations, helping businesses respond and resolve lawsuits faster.
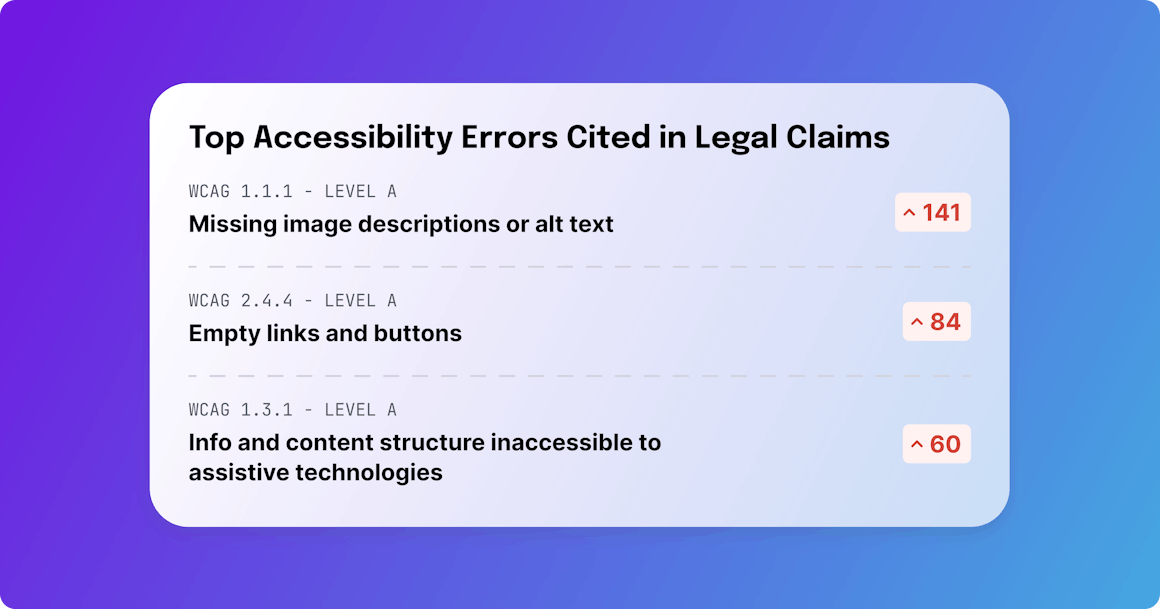
What are the Most Common Accessibility Issues Cited in Legal Claims?
Based on our 2023 Digital Accessibility Index (which is based on data from accessibility claims reviewed by AudioEye), the most common accessibility issues are:
- Missing images or alt text
- Non-descriptive link text
- Missing labels on forms
Here’s a quick explanation of these accessibility issues — and how to avoid them in your own digital content.

Missing Image Descriptions or Alt Text (WCAG Success Criterion 1.1.1)
According to the W3C, the intent of this Success Criterion is to “make information conveyed by non-text content accessible through the use of a text alternative.”
More simply, this means any image or graphic has a text alternative that screen readers can read out loud — or convert to Braille — for people with visual impairments (such as low vision or blindness), sensory processing disorders, or learning disorders.
Done right, alt text can paint a complete picture of a website for people who cannot perceive images visually.
Unfortunately, many businesses forget to provide alt text — roughly 56% of images on homepages are inaccessible, according to AudioEye data. Or they write something so non-descriptive, like an image of a menu simply labeled menu, that it might as well not be there.
Empty Links and Buttons (WCAG Success Criterion 2.4.4)
According to the W3C, the intent of Success Criterion 2.4.4 is to “help users understand the purpose of each link so they can decide whether they want to follow the link.”
To be accessible, hyperlinks should contain clear, descriptive text that tells users exactly what they’ll get — or where they’ll go — by clicking the link. Not only is this helpful for screen reader users (who often jump between headers and links to get a sense of what each section covers), but it also supports comprehension for people with cognitive or memory impairments.
Missing Form Labels (Success Criterion 3.3.2)
Success Criterion 3.3.2 requires content creators to include “instructions or labels that identify the controls in a form so that users know what input data is expected.” More simply, forms should include labels that explain what needs to be included in each box so users can understand what to enter in each field. This is especially important for key tasks like checkout or content creation.

How Can AudioEye Help Make My Organization ADA-Compliant?
Following web accessibility standards like WCAG is an important first step toward ongoing ADA and accessibility compliance.
Based on the DOJ’s latest guidance for web accessibility and the precedent in past cases, organizations must take proactive steps to ensure their digital content meets ADA requirements. That’s where AudioEye comes in.
Following the best practices below can not only help you meet compliance standards but also provide a more accessible, user-friendly experience for website visitors.
Find (and Fix) Accessibility Issues on Your Website
Taking a proactive approach to web accessibility is the best way to reduce your chances of getting sued for non-compliance with the ADA. By regularly scanning your site and conducting ADA compliance testing, you can fix accessibility issues as they arise and deliver a better browsing experience for every user.
AudioEye’s free Web Accessibility Checker can detect 30 WCAG violations — more than any other automated tool on the market — including missing image alt text, missing video captions, improperly ordered HTML tags, and keyboard accessibility issues. Our AI-powered platform then applies automatic fixes for these accessibility errors, streamlining your path to compliance.
Create an Ongoing Plan for Accessibility
Every new blog post, image, and product update is a chance to accidentally introduce new accessibility issues to your site. That’s why one-time audits are insufficient for ongoing compliance — and why you need a scalable plan for accessibility.
To make accessibility attainable and sustainable, there’s AudioEye’s Active Monitoring. Our Accessibility Platform includes real-time, 24/7 Active Monitoring that helps you find and fix accessibility issues before they can impact the customer experience — or result in a lawsuit. This gives you the peace of mind that your site is as compliant and user-friendly as possible.
Additionally, AudioEye’s 24/7 Help Desk allows users to send feedback directly to our certified experts, helping you respond quickly to accessibility issues.
Conduct Periodic Expert Accessibility Audits
Certain types of content — such as video, audio, and web-delivered documents — can’t be fixed with automation. And some accessibility issues are too subjective for automation alone to resolve. For this reason, businesses should employ regular expert accessibility testing conducted by certified accessibility experts and assistive technology users.
At AudioEye, our certified team of experts works alongside individuals with disabilities (including screen reader users) to carefully audit your digital content, identify more complex accessibility issues, and provide guidance to remediate them.
Provide an Accessibility Statement
Finally, an accessibility statement is a declaration of your commitment to accessibility that also provides information about your content, including the accessibility standard your digital content meets and contact information in case users encounter accessibility issues.
Part of your accessibility statement should include any known accessibility limitations on your site, the measures taken by your organization to ensure accessibility, the environment in which the content has been tested, and references to applicable national or local laws and policies.
With AudioEye, creating an accessible and ADA-compliant website is fast and easy. From our free Web Accessibility Checker that finds more WCAG violations than any other automated tool to our comprehensive legal support, AudioEye is your trusted digital accessibility partner.
Ready to get started? Enter the URL of your digital content in our accessibility scanner below.
AudioEye Demo
Accessibility is a journey, and we're here to help guide you down that path. Get in touch to see a customized approach to compliance for your organization.
Get Demo