Accessible Colors: A Complete Guide for Web Design


Ready to see AudioEye in action?
Watch Demo
Accessible colors are color combinations that have enough color contrast to be distinguishable by individuals with visual impairments. Learn how to create accessible color combinations below.
Color is a powerful tool. It affects mood, catches attention, and can even be used to influence purchase decisions. Yet, people don’t perceive color the same way.
Roughly 2.2 billion people globally are affected by some type of visual impairment that impacts how they perceive color. This may make it difficult — if not impossible — for these individuals to access or understand information portrayed by color alone.
Making colors accessible ensures individuals with visual impairments can distinguish between various web elements. More importantly, it can be the difference between a well-designed, easy-to-navigate site and one that is completely illegible.
From minimum contrast ratios to the proper use of color to communicate information, we’ll provide clear instructions and best practices on how to make accessible color choices.
Accessible Colors and Color Contrast: Definitions and Examples
The first step in creating accessible colors is understanding how accessible colors and color contrast differ.
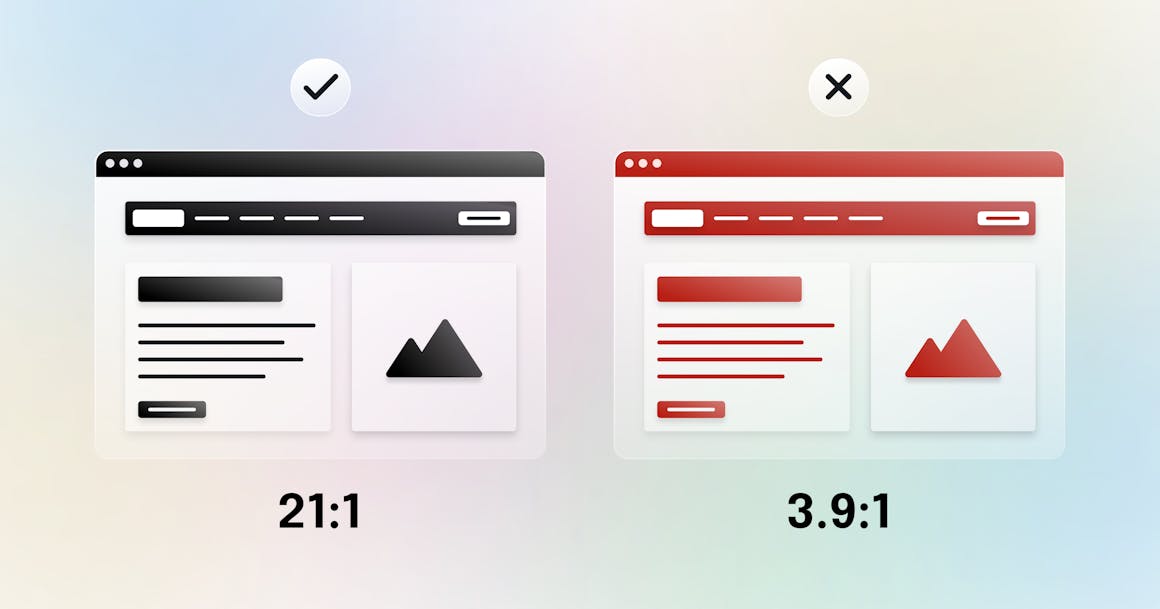
Let’s start with color contrast. Color contrast is the difference in light elements between a foreground element (like text or buttons) and its background. Users with visual impairments need a minimum level of contrast between these two elements to differentiate between the two. Color contrast is usually expressed as a ratio with a higher number representing a higher degree of contrast between the two colors.
For example, black and white has the highest color contrast ratio of 21 to 1. Red and white, on the other hand, have a contrast ratio of 3.9 to 1. This violates the Web Content Accessibility Guidelines (WCAG) which requires webpages to have a minimum contrast ratio of 4.5:1.

Color accessibility — as we mentioned above — is about creating color combinations that are visible to individuals with visual impairments. This helps create a website that is navigable and understandable which ultimately results in a better user experience.
Both color contrast and accessible colors impact the usability and inclusivity of your digital content. An appropriate color contrast ensures web elements are easily distinguishable which helps with readability. Using accessible colors ensures that users with varying visual impairments can engage with content.
The bottom line: finding the right color contrast ratio and using accessible colors across your site improves the user experience, aligns with accessibility design best practices, and creates an inclusive online environment for all users.
WCAG Guidelines for Accessible Colors
Using accessible colors isn’t just a design best practice — it’s also a legal requirement. Accessibility laws worldwide, including the Americans with Disabilities Act (ADA), European Accessibility Act (EAA), the Accessibility for Ontarians with Disabilities Act (AODA), and the Web Content Accessibility Guidelines (WCAG) include requirements and guidelines for color usage.
In the U.S., organizations cannot discriminate against individuals with disabilities in places of public accommodation, which includes online spaces under ADA Title III. The majority of organizations are required to comply with ADA standards or face potential legal consequences. This means that businesses must ensure their color schemes have sufficient contrast to be accessible to all users.
To enforce this, government entities such as the U.S. Department of Justice, individual EU nations, and the Accessibility Directorate of Ontario enforce the instructions outlined in WCAG 2.0 and WCAG 2.1. Contrast ratio requirements are categorized into three levels of conformance:
- Level A: According to Level A guidelines, colors cannot be used “as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element.”
- Level AA: Level AA color guidelines require normal text and images to have a minimum color contrast ratio of 4.5:1 and large text to have a contrast ratio of at least 3:1.
- Level AAA: As the highest level of accessibility, Level AAA requires a higher contrast level of at least 7:1 for normal text and images and a 4.5:1 level for large text.
As a general rule of thumb, organizations should strive to meet Level AA recommendations. But remember: the higher the contrast ratio, the more accessible it is.

Best Practices for Accessible Colors
Creating accessible colors involves strategic color selection and careful attention to readability and usability. The best practices below help you create accessible, inclusive designs for all users — not just those with disabilities. So let’s dive in.
Choose Accessible Color Combinations
Choosing accessible combinations is arguably the most important step in creating accessible colors. Look for color combinations that have high contrast between them as this makes it easier for users to differentiate between foreground and background elements. An easy way to test contrast ratios is to use a color contrast checker; aim for a contrast ratio of at least 4.5:1.
A good rule of thumb to follow is to use colors from opposite ends of the spectrum — like black and white. Using complementary colors such as orange and blue, yellow and purple, or red and green can help to ensure clarity and readability,
Ensure Text is Readable
All text should be easily readable against a background. You’ll want to consider factors such as font size, weight, and style along with color contrast. For example, a lighter text on a darker background color can enhance readability — particularly for users with low vision or color vision deficiencies.
You’ll also want to avoid using color combinations that clash as it can reduce readability and cause eye strain. This can also increase visual fatigue for all users which may cause them to abandon your site in favor of another.
Use a Color Contrast Checker
Every designer knows that color can be tricky — especially when trying to create accessible color combinations. Rather than manually testing and retesting color palettes (which can be time-consuming), use a color contrast checker. These tools automatically measure contrast levels between colors so you can design with an accessible palette from the very beginning.
How to Check if Your Colors Are Accessible
Following the best practices above is a great starting point for creating accessible colors. However, a color contrast checker enables you to maximize accessibility and meet accessibility standards. These tools analyze color contrast ratios and compare them against WCAG conformance levels to ensure they’re accessible.
Take AudioEye’s Color Contrast Checker for example. Our tool measures the contrast between the background or foreground colors of a web page or other web elements to ensure they meet WCAG conformance standards. Unbalanced colors or inaccessible combinations are flagged in a shareable report along with recommendations on how to resolve them. This ultimately enhances the overall accessibility of your digital content and creates a more positive experience for users.
Why Accessible Colors Matter
Accessible colors play a critical role in ensuring accessibility and usability for all users — regardless of their visual abilities. As we mentioned above, your site’s color palette can be the difference between a site that is easily readable and navigable and one that’s difficult to use, particularly by those with visual impairments, color blindness, or other disabilities.
Accessible colors benefit those without disabilities as well. For example, older adults with age-related vision changes or those reading content on low-resolution screens benefit from an accessible color palette. Situational disabilities such as being in bright sunlight or dimly lit environments can still read content if it has the right color scheme and enough contrast.
Ultimately, accessible colors not only enhance usability, but also contribute to a more inclusive online environment where everyone can access and engage with online content.
Create Accessible Colors with AudioEye
Making colors accessible enables you to improve the overall usability and accessibility of your website. With AudioEye, creating accessible color palettes and striking the right contrast balance is easy.
To get started, use our free Color Contrast Checker.
Want more information on accessible web design? Read AudioEye’s “Comprehensive Guide to Accessible Web Design.”
Or if you want to see AudioEye’s Automated Accessibility Platform in action, contact us to book a free demo.
Frequently asked questions
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

7 Websites That Got Accessibility Right (and What You Can Learn)
Looking to create an accessible website? See how seven companies utilized accessibility best practices to create a seamless user experience that works for all.
accessibility
April 11, 2025

Why People + Automation Is the Right Approach to Accessibility Testing
Discover how using both automated and manual accessibility testing is the perfect approach to creating accessible, compliant digital content.
accessibility
April 08, 2025

Is WCAG Certification Possible? 6 Things You Need to Know
While WCAG standards don’t offer official certification, there are training programs and professional credentials that can boost your accessibility expertise. Learn more.
accessibility
April 03, 2025
