E-commerce Web Design: Building an Accessible Storefront


Ready to see AudioEye in action?
Watch Demo
Designing an e-commerce website should start with making it accessible. Avoid these common errors so you can build an accessible, compliant online storefront.
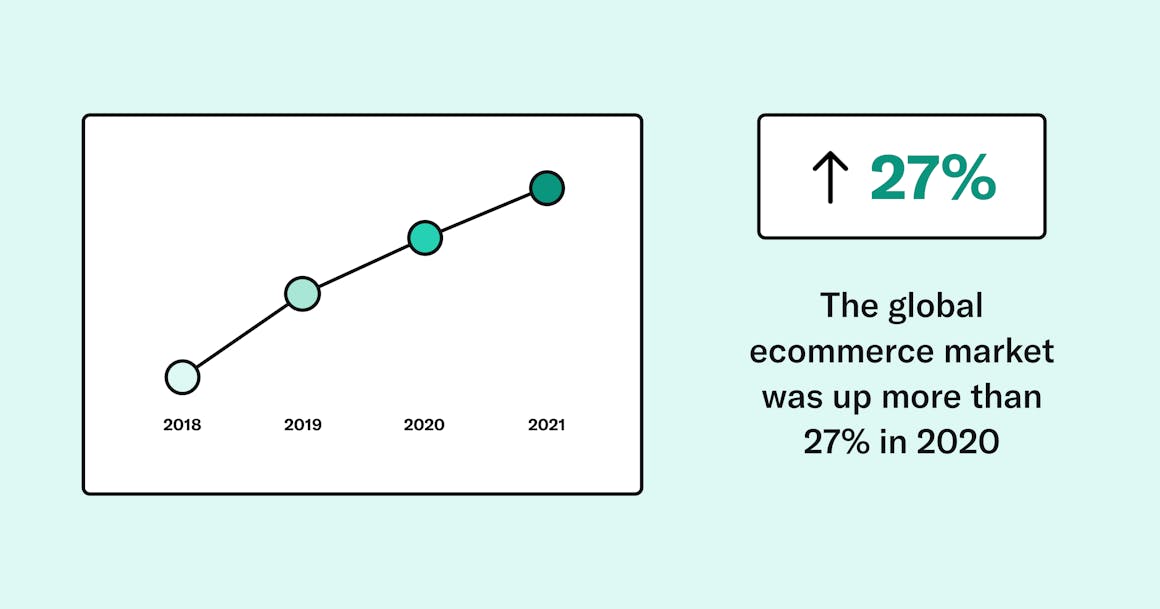
Nothing has changed shopping, and shopping behavior, quite like e-commerce. Twenty-five years ago, the technology that makes it possible to buy things online today, would have seemed like pure science fiction. Nowadays, it’s hard to imagine life without it. E-commerce is already huge, and it’s on the rise. In fact, the global e-commerce sales were up 27% in 2020, and are expected to approach $5 trillion in 2021.

As more people shop online, the importance of your online storefront grows. It must be functional and accessible — all the time and for everyone. If it isn’t, you could lose crucial opportunities for your business, as well as open yourself up to expensive litigation. In the past few years, litigation surrounding accessibility lawsuits went up 300%, with e-commerce stores representing over 73% of recorded cases.
So, what does accessibility look like? How do you know if your online store is truly accessible?
Let's take a moment to go through five common e-commerce accessibility issues and how they can affect your site.
Once you're ready to take action, an accessibility checker can help you identify any issues with your storefront's accessibility and take steps to correct them.

E-commerce Website Design Doesn't Guarantee ADA Compliance
Let’s be clear — e-commerce sites don’t develop accessibility issues because of some sort of intentional platform provider negligence or malfeasance.
The fact is, all e-commerce platform providers care about building web designs that are compliant with Web Content Accessibility Guidelines (WCAG) and Americans with Disabilities Act (ADA). Most of these companies take great pains to provide their customers with thoughtfully designed products.
The reason why so many e-commerce sites develop accessibility problems is because of the way the website building process works.
Even if you start your website with a 100% ADA-compliant theme (which most platforms offer), you can introduce all manner of website accessibility obstructions over time, as you add or update your content. And when you’re working with thousands of pages, images, and links (as most e-commerce sites do), the risk of introducing errors increases exponentially.
Common E-commerce Accessibility Issues That Could Affect Your Site
Although it’s possible that e-commerce sites can be afflicted with any number of website accessibility issues, some flare up a lot more frequently.
Here are the top five most common digital accessibility problems with e-commerce sites:

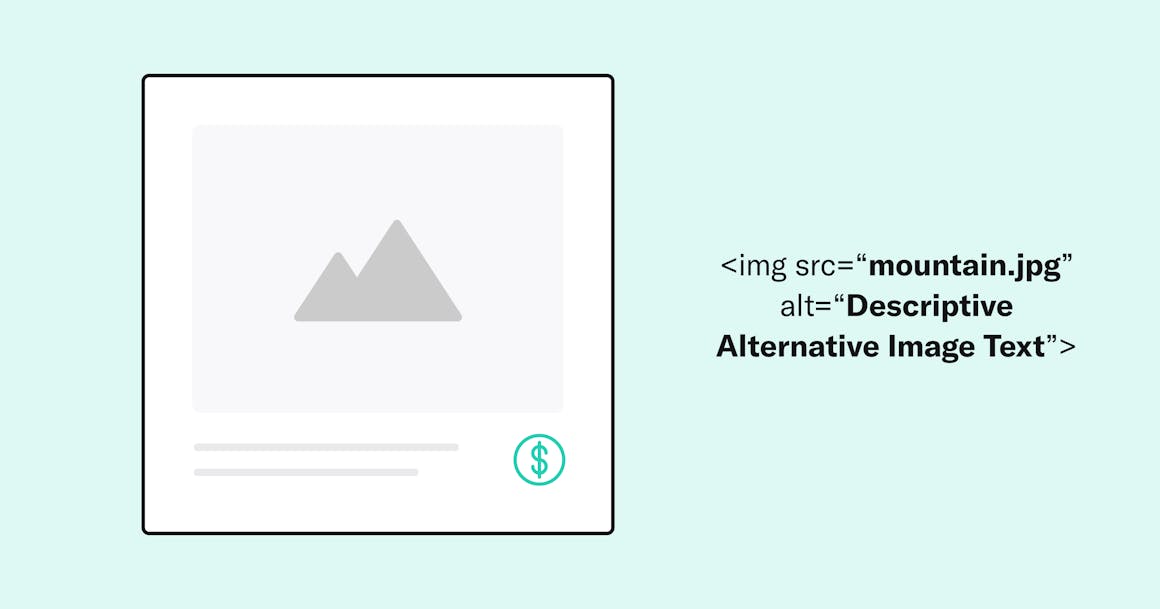
1. Missing or Poorly Formatted Alt Text on Images
Alt text, short for alternative text, is a type of HTML code that provides additional information about an image appearing on a web page. As you might imagine, e-commerce sites are packed with images that are supposed to help prospective customers get a good look at the products. Failing to add the alt text to those images can render the products invisible to people browsing with assistive technology. Of course, there are some images that should be rendered invisible to such users. For example, if your site has images that are purely decorative or presentational in nature, make sure to keep their alt tags empty — that way, screen readers can be directed to skip the image and navigate to product images or other content that matters the most.

2. Low Color Contrast
Color contrast enables people to distinguish colors from one another. Technically, the term describes the relationship between the luminance of two colors. You can think of luminance as the brightness or darkness of a color, where pure white has the highest luminance and pure black the lowest.
When two or more hues have a high level of contrast, they are easy to perceive. When there’s a low level of contrast, it may be hard to tell where one color ends and the other begins.
3. Not Providing Descriptive Link Text
Descriptive link text helps people know where they will end up if they click a given link. Because of the way screen readers work, people can tab through all the navigation options on a page without going through all the text that may be present. When link text is vague or ambiguous (for example, “click here” or “more”), screen reader users have no way of knowing where the link leads.
4. Keyboard Accessibility Problems
Not everyone browses the web by moving a cursor with a mouse. People with visual impairments or who experience difficulties with fine motor control will use keyboard inputs — or assistive devices that simulate such inputs — to navigate and interact with a site’s content. All interactive content, such as form fields, buttons, cards, and popups, must be keyboard navigable.

5. Failing to Provide a Point of Visual Focus
Focus indication is closely related to keyboard navigation. The design feature provides a border outline around interactive elements, such as links, buttons, and form fields, so users can identify the location of their “tab” on the page.
Because e-commerce sites may have several interactive elements on a page, it’s essential to create logical and clear focus indications.

How You Can Provide Accessible E-commerce Website Design for Your Online Storefront
Make content and design decisions with accessibility in mind
The first step toward making a more accessible website is to be mindful of people with disabilities. Understanding that some people require the use of assistive technology to browse and interact with web content, and making your site content and design decisions with that in mind, is an excellent place to start.
Use web accessibility guidelines
Adopt and regularly enforce digital accessibility principles, such as adding relevant and descriptive alt text for images and descriptive link text for links. Work with graphic designers to provide high-contrast color guidelines, so your storefront can remain accessible while staying on-brand.
Enlist professional help
If the task of going through potentially thousands of images and links — not to mention code-intensive work related to keyboard navigation, focus indication, etc. — is beyond the capabilities or scope of your team, consider reaching out to the experts at AudioEye. AudioEye can provide ongoing testing, remediation, and monitoring to help you keep your site accessible and compliant. In the meantime, you and your team can focus on creative projects and ways to improve your products and customer service.
AudioEye integrates with all major e-commerce content management system platforms and can ensure your site complies with the ADA and conforms to the WCAG 2.2 AA standards.
Want to see AudioEye in action? Sign up for a free 30-day trial today.
Additional Resources
If you’d like to learn more about the issues affecting e-commerce accessibility and e-commerce website design best practices, check out the AudioEye content below:
- What Is a Screen Reader & How Do They Work?
Learn about the technology and different types of screen readers. Check out screen reader demos to better understand how screen reader work and what it’s like to use them. - Web Accessibility Myths: Debunking Common Misconceptions About Website Accessibility.
According to a recent AudioEye survey, most people think that visual impairment is the number one factor affecting website accessibility. Yet, the fact is that mobility problems and cognitive issues are far more common. Learn about this and other accessibility misconceptions. - Make Digital Accessibility Part of Your SEO Strategy — Without Compromising on Your Website Design
Did you know that improving the accessibility of your e-commerce website will also improve its SEO? Read the blog post to get the details. - Why Accessibility Plugins Aren't Enough for ADA Compliance
Because e-commerce websites can be so large, it’s easy to understand why some business owners might be tempted by the promise of fast and cheap solutions that “fix” every problem with the flip of a switch. This blog post explains why automation on its own will not provide comprehensive digital accessibility.
Ready to see AudioEye in action?
Watch Demo
Ready to test your website for accessibility?
Share post
Topics:
Keep Reading

A Guide to Mobile App Accessibility
Mobile app accessibility is the practice of developing mobile apps that are accessible to individuals with disabilities. Learn how to create accessible apps.
accessibility
May 07, 2024

A Copywriter’s Guide to Accessibility
Elevate your copywriting with accessibility training designed to make your content more inclusive to audiences. Explore top accessibility courses for copywriters here.
accessibility
May 03, 2024

What Are Web Accessibility Specialist Certifications?
Thinking about earning a web accessibility certification? Here’s what you’ll need to know.
accessibility
May 02, 2024
